В наше время все легче найти новый инструмент для дизайна, который может работать с прототипированием для веб-сайтов, мобильных устройств и телевизоров. В результате рынок насыщен инструментами, которые в основном делают одно и то же, с многими одинаковыми функциями. Старые игроки конкурируют с новыми примерами, и между ними мало различий.
Один из таких примеров — MarvelApp, инструмент, который предоставляет простую систему для легкого прототипирования и дизайна. С этим инструментом вы можете создать один экран прототипа для мобильного телефона всего за 30 секунд.
MarvelApp предлагает веб-интерфейс и мобильное приложение для своей среды дизайна. Этот инструмент существует уже несколько лет и разрабатывается командой с главным офисом в Лондоне.
Различные планы предлагаются MarvelApp для команд разработчиков пользовательского интерфейса. Есть бесплатная версия для одного пользователя, работающего над одним проектом, а также платные варианты Pro, Team и Enterprise.
Pro-версия стоит $12 в месяц при годовой оплате ($16 с ежемесячным выставлением счета) и предоставляет одному пользователю неограниченное количество проектов. Она также включает три активных теста пользователей, загрузку прототипов и удаляет брендинг MarvelApp.
Команды поддерживают несколько пользователей, и стоят $42 в месяц с годовой оплатой ($48 ежемесячно). Этот «пакет для небольших команд» дает вам все, что есть в Pro, плюс три пользователя, 10 активных тестов пользователей и премиум-поддержку.
Если ваш проект требует больше пользователей и тестирования, предлагается пакет Enterprise с безлимитным всем. Вы также получаете закрытые проекты, продвинутые настройки безопасности и SSO, а также индивидуальные условия расчетов и выставления счетов. Цены на это предоставляются по запросу.
MarvelApp — это веб-инструмент, хотя приложения для iPhone и iPad также доступны. Ссылка на Google Play Store есть на веб-сайте MarvelApp, но похоже, что версия для Android прекращена.
Инструменты, такие как MarvelApp, предоставляют стандартный набор функций для проектирования. В них обычно имеется пространство для дизайна, коллекция ресурсов и настраиваемые параметры для каждого ресурса. Некоторые инструменты предлагают больше (например, линейку, расширенное пространство для дизайна, экспорт и т. д.), а некоторые более базовые.
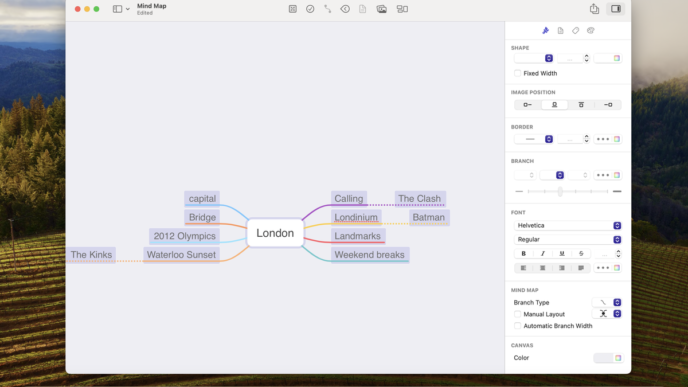
MarvelApp содержит все необходимое для создания макетов и более развитого дизайна. Функция прототипирования разработана для помощи в создании интерактивных прототипов всего за несколько минут, без использования кода. Она также поддерживает дизайны, созданные в Sketch (для macOS доступен плагин).
Переходы, жесты (движения пальцами и касание экрана) могут быть включены в дизайны, и они могут быть адаптированы для любого типа экрана.
Функция передачи позволяет генерировать CSS, Swift и Android XML для дизайнов из MarvelApp или Sketch. Передача информации — это удобный опыт, при котором разработчикам предоставляется один URL для того, чтобы найти все необходимое.
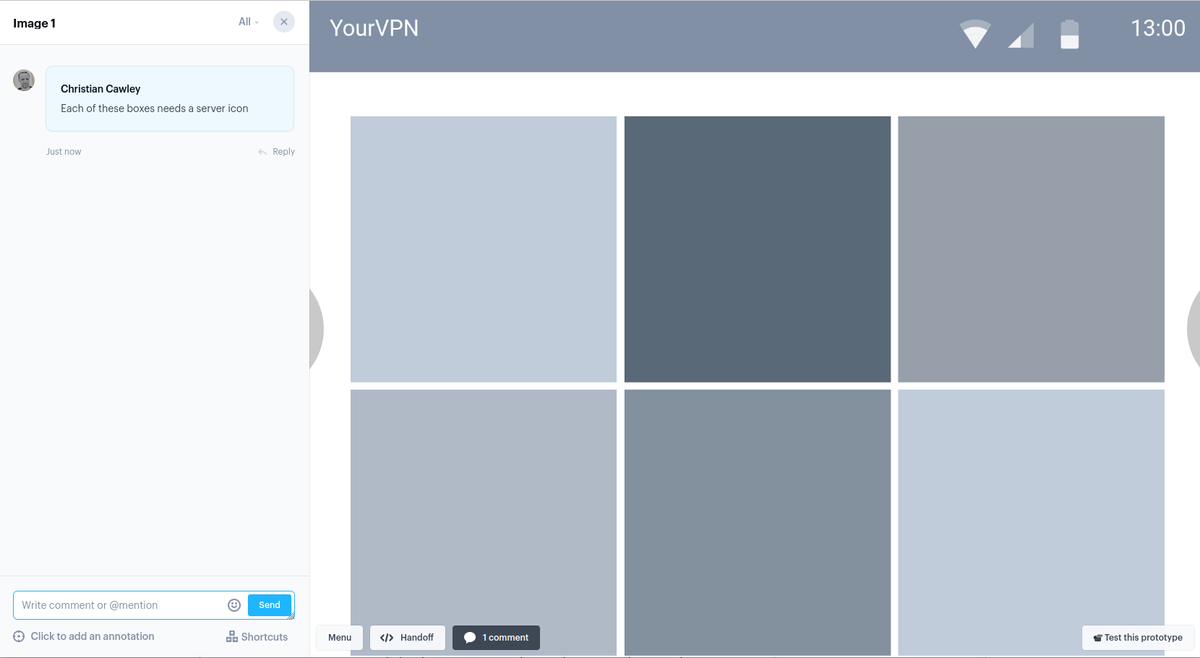
Для совместной работы пользователи могут быть назначены, команды указаны, комментарии и аннотации сделаны, и обратная связь сосредоточена.
Как приятный бонус, проекты MarvelApp остаются в вашем браузере, если вы потеряли сетевое подключение.
Различные ресурсы поддержки доступны для пользователей MarvelApp. Доступно множество электронных книг, а также некоторые исследования, касающиеся дизайна. Некоторые загружаемые шаблоны и файлы CSS также доступны. Они могут быть найдены, вместе с информацией об обновлениях и блоге MarvelApp, в Центре ресурсов.
Когда у вас возникают проблемы с MarvelApp, предоставляется страница помощи. Она сосредоточена вокруг поисковой базы знаний, в которой описаны статьи обо всем, начиная от прототипирования и дизайна, до тестирования, передачи информации и выставления счетов.
Вы можете связаться с поддержкой через специальную форму, и вам должен прийти быстрый первоначальный ответ. Однако, решение более сложных проблем может занять время.
Поддержка по запросу доступна в версиях Team и Enterprise Marvel.
Так как MarvelApp — это веб-инструмент для дизайна в браузере, имеет смысл сравнить его с другими приложениями, работающими только в браузере.
Penpot и Balsamiq, в частности, кажутся умными альтернативами для сравнения. Balsamiq — это простой инструмент для создания макетов с простым интерфейсом перетаскивания. В то время как Penpot работает из облака (или может быть самостоятельно размещен) и также предлагает среду дизайна перетаскивания. Penpot более продвинут и предлагает более расширенные варианты совместной работы, чем Balsamiq.
Мы считаем, что MarvelApp примерно на одном уровне с этими инструментами, предлагая более полноценный дизайн, чем Balsamiq. Однако варианты совместной работы не настолько развиты, как у Penpot.
На современном ПК практически нет различий между приложением для дизайна, работающим в браузере или установленным локально. Будь то Marvel или его непосредственные конкуренты, или программное обеспечение, которое необходимо установить, в большинстве случаев различия в производительности будут незначительны.
Кривая обучения для MarvelApp практически не существует. Невероятно легко настроить новое окно дизайна, перетащить ресурсы в нужные места и поделиться прототипом. Сотрудничество хорошее, хотя не настолько развитое, как у некоторых конкурентов, и MarvelApp доступен по доступной цене для одного пользователя и команд. Существует даже бесплатная версия, что делает легким потратить некоторое время на изучение инструмента, не потратив ни копейки. Тем не менее, это веб-приложение для пользователей десктопа и ноутбуков, мобильные версии MarvelApp также доступны. К сожалению, это не распространяется на Android.
С хорошими вариантами поддержки и набором полезных дизайнерских ресурсов, MarvelApp действительно удивителен.
Источник: TechRadar